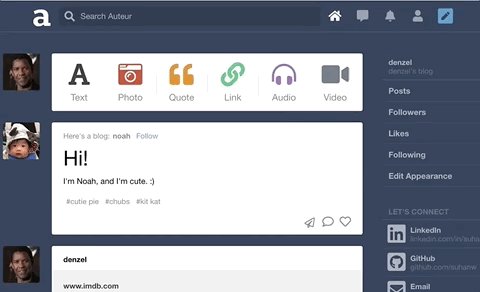
Auteur
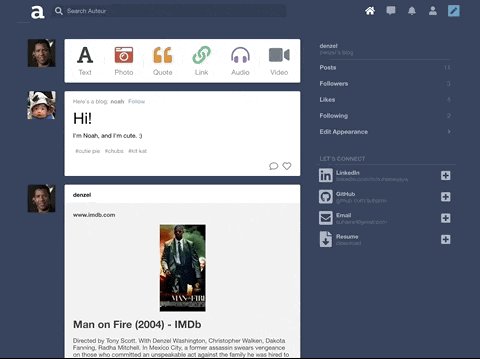
suhanwijaya.com/auteurAuteur is a full-stack web application inspired by Tumblr. It utilizes Node.js on the backend, a MongoDB database, and React.js with a Redux architectural framework on the frontend.
Features
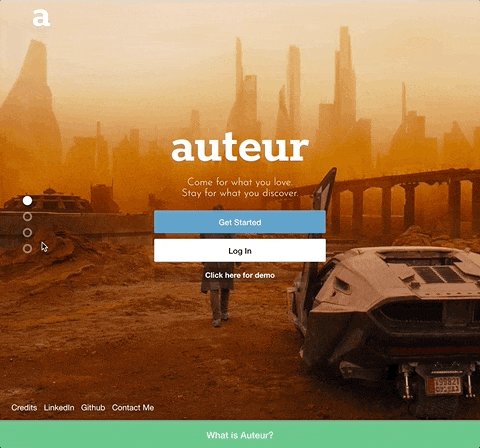
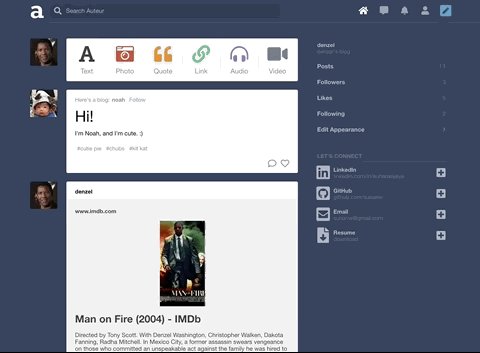
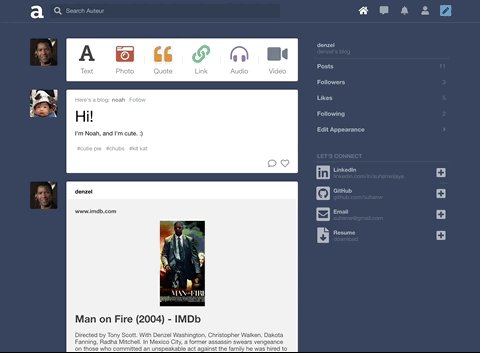
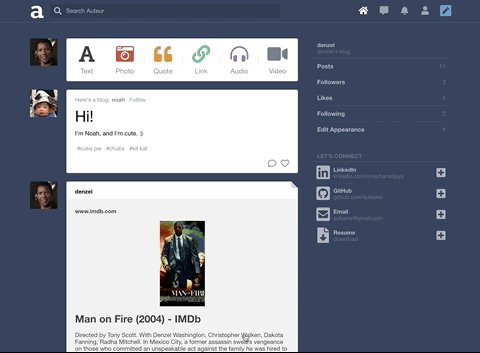
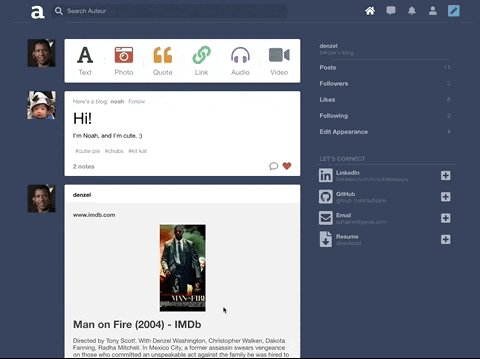
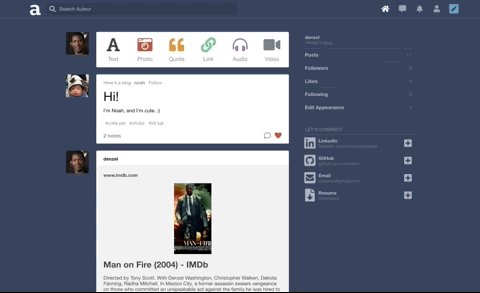
Single Page
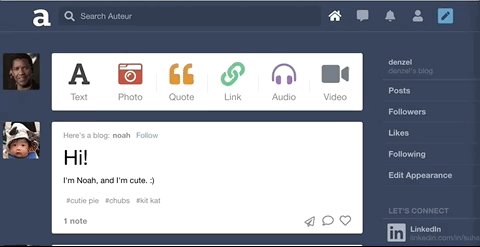
Auteur is a single page app that allows for quick navigation between its various components. As data is fetched from NodeJS, components are only updated when necessary.
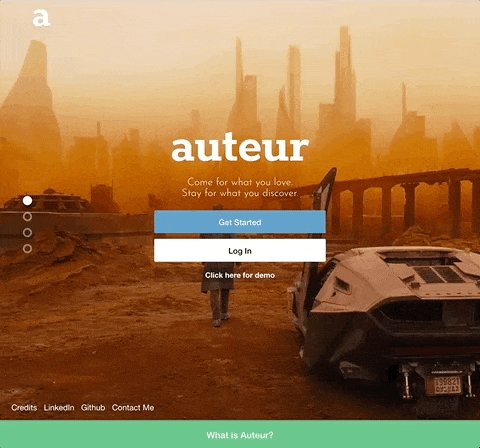
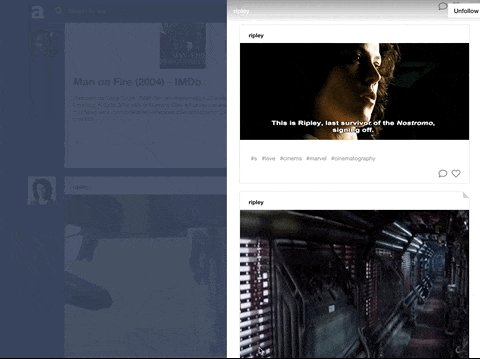
Carousel
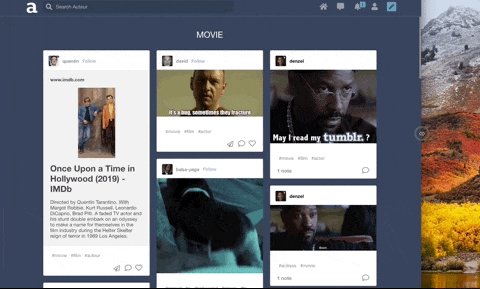
Integrated React stateful components, CSS keyframe animations, and DOM events to create a carousel that responds to arrow keys, strokes on the touchpad, and mouse clicks.

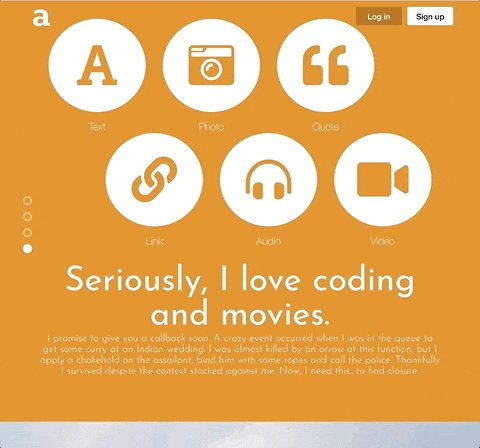
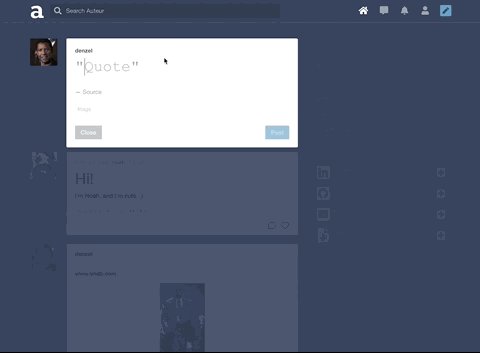
Posts
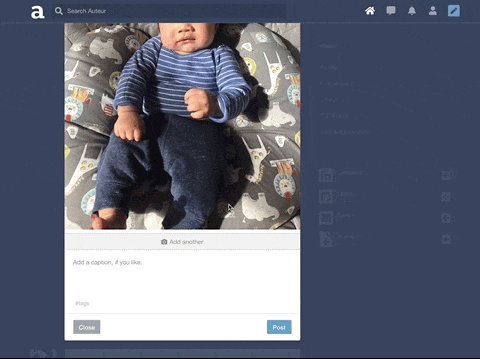
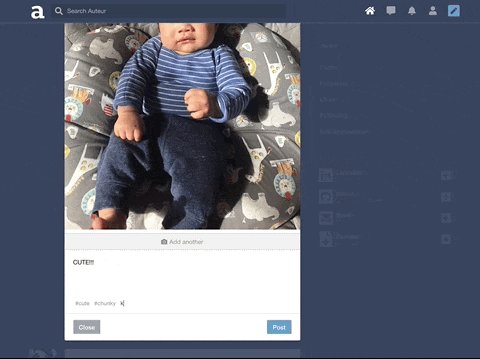
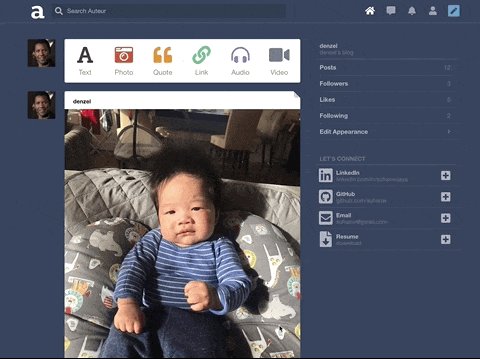
To keep code DRY, leveraged Higher Order Components and component composition to render different types of posts and new/edit forms.

Incorporated AWS SDK to upload images to AWS S3 and persist image data to MongoDB

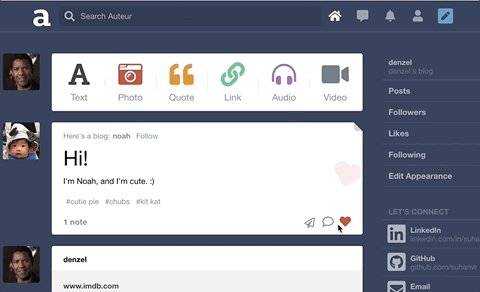
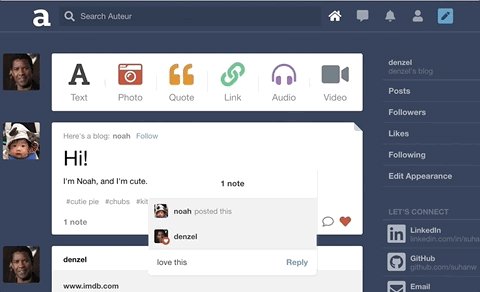
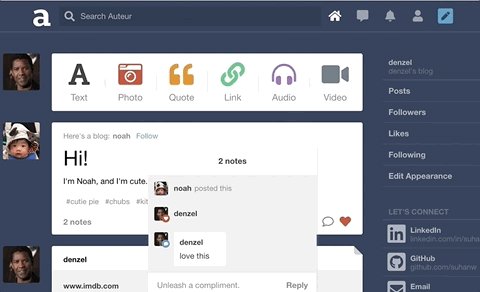
Notes (Likes and Comments)
On the backend, designed a polymorphic and extensible MongoDB schema for different note types such as likes and comments.

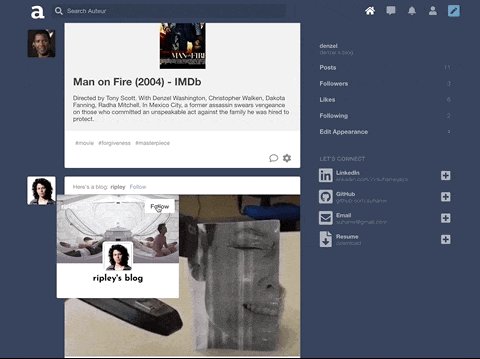
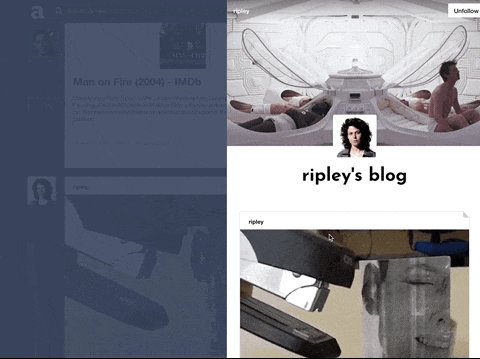
Following Blogs
Integrated React and CSS3 keyframes to animate page elements and improve user experience.

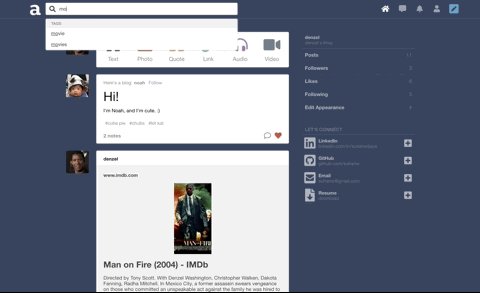
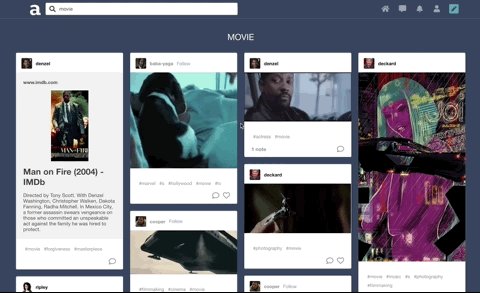
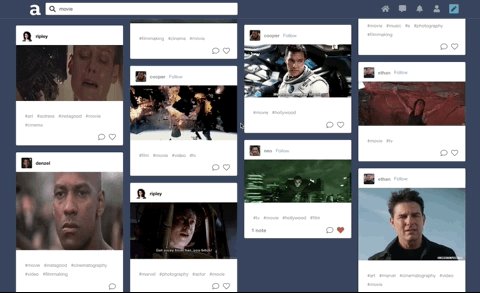
Tags and Search
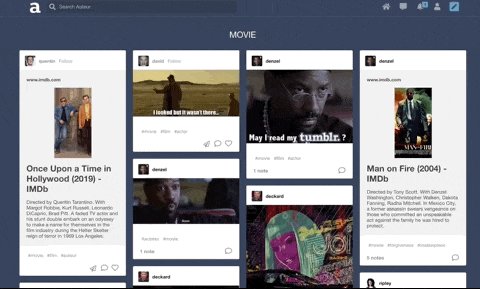
Built a search feature with autocomplete that suggests hashtags ranked by popularity. Integrated React and CSS3 Flexbox to accomplish a ‘masonry’ layout for search results.

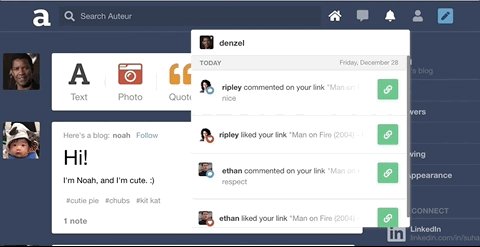
Notifications
Leveraged WebSockets to implement the notifications feature. Likes and comments will create real-time in-app notifications for the relevant user.

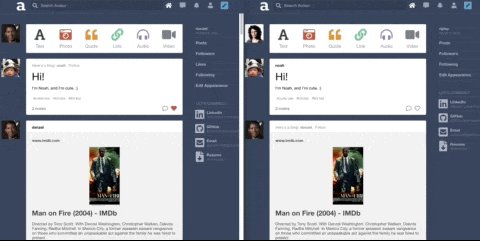
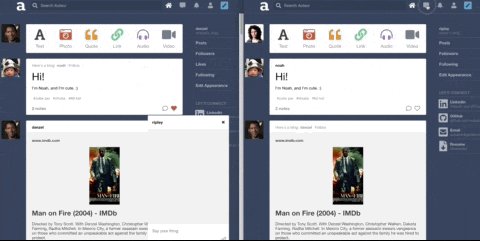
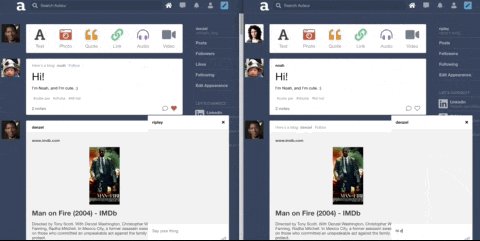
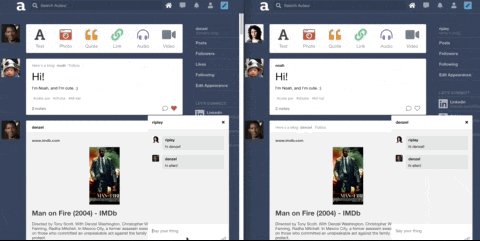
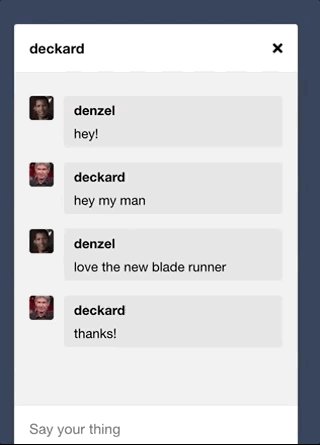
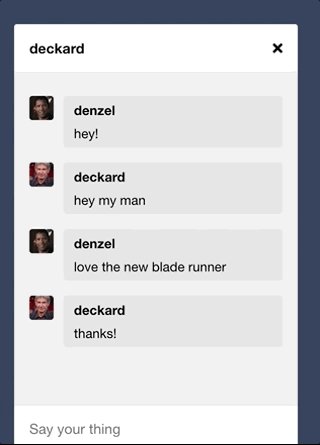
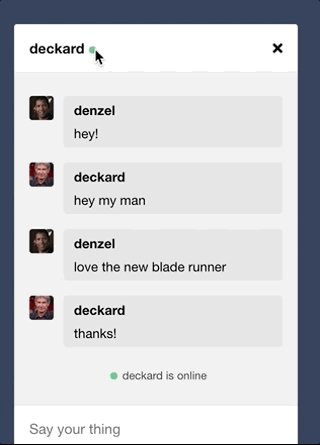
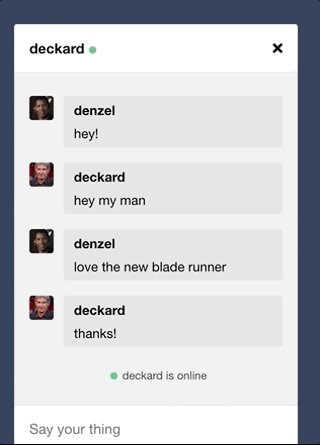
Chat
Leveraged WebSockets to implement the chat feature with an online indicator.


Responsive Layout
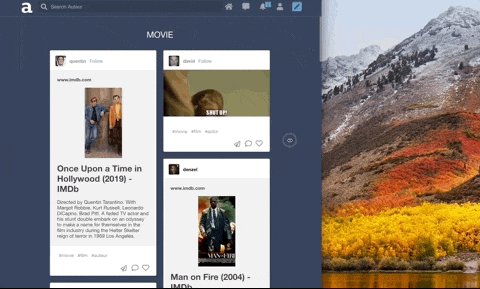
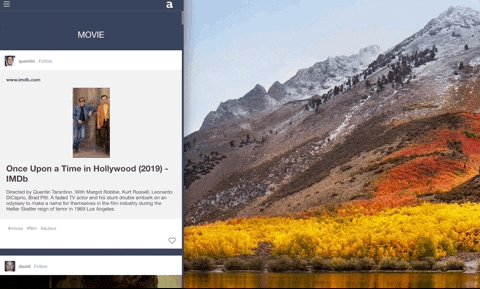
Enabled selective rendering and responsive layout for mobile devices via CSS media query.