TMNT React
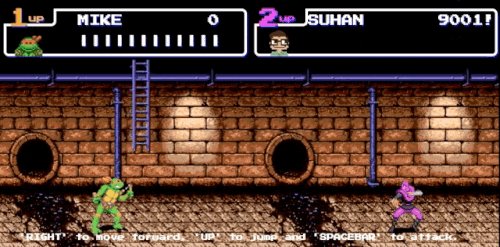
suhanwijaya.com/tmntTMNT React is inspired by TMNT 4: Turtles in Time, a classic "beat 'em up" 2D scroller game on SNES. It utilizes Redux to track character states, React and CSS to animate sprites and program the motion of characters.
Features
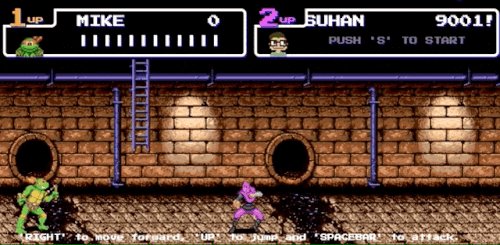
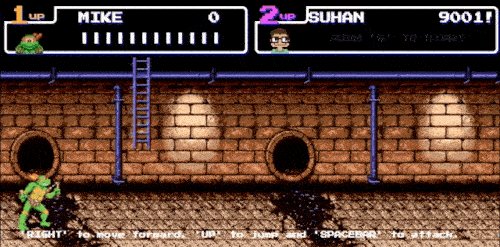
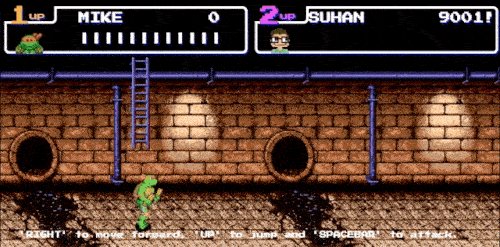
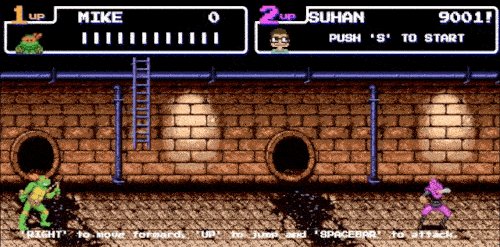
Viewport that centers on Turtle
I used three components to setup the display frame:
- Game creates a div to define the frame width and height.
- Viewport is positioned absolute relative to Game.
- Stage is a child of Viewport , renders the location/environment and is sized with the full width of the stage level (i.e., the full distance that the turtle may potentially travel). This is where the Turtle component lives.

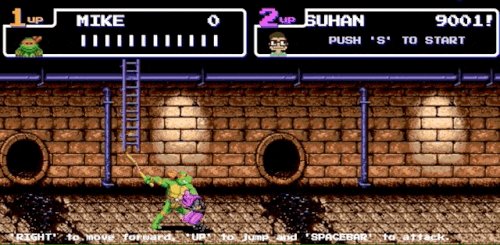
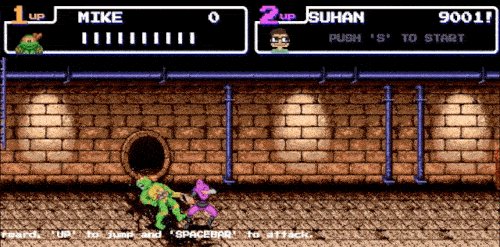
Turtle Combo Attack
To accomplish a combo attack, I use an array that tracks the number of times a player presses the 'attack' key. The Turtle component renders the appropriate sprites based on a set of conditions to determine if it's a combo attack.

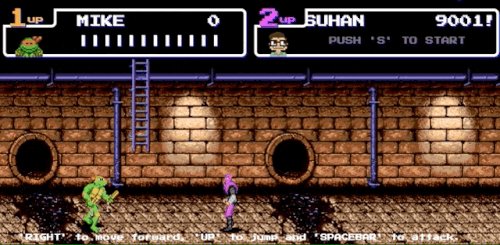
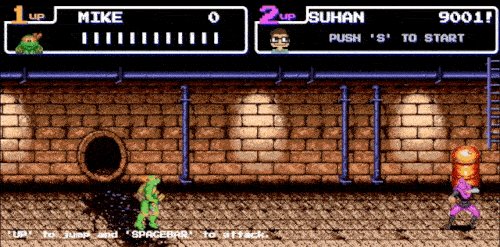
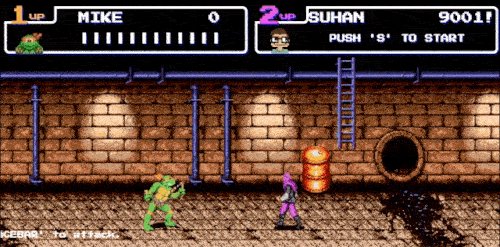
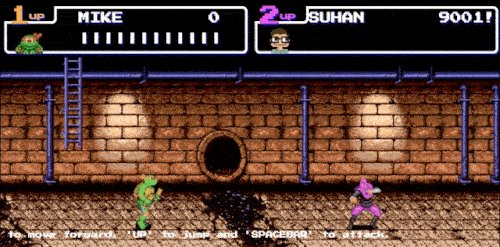
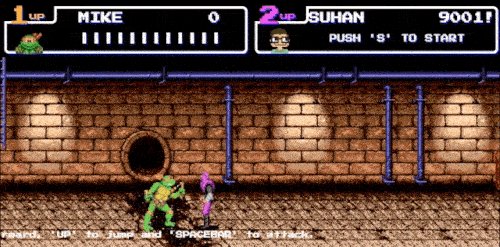
Foot Soldier
While the event handlers for controls are defined in the Turtle component, the logic for the interaction between the Turtle and Foot soldiers lives in the Foot component. Foot is a Redux container that listens for changes to
When Turtle approaches a Foot, the Foot is "activated" by moving forward and attacking. Only the nearest Foot responds and re-renders when the Turtle approaches. Additionally, while every Foot listens for Turtle changes, any change to

Foot listens for Turtle attacks, and reduces health when the attack lands within the Foot's hitbox.